Building in a weekend

Jason, Jonathan and I having been working on a startup Knok.Me for 2 years now. So we know each other fairly well and work really quickly together. We’re like the perfect trio of design, tech and product.
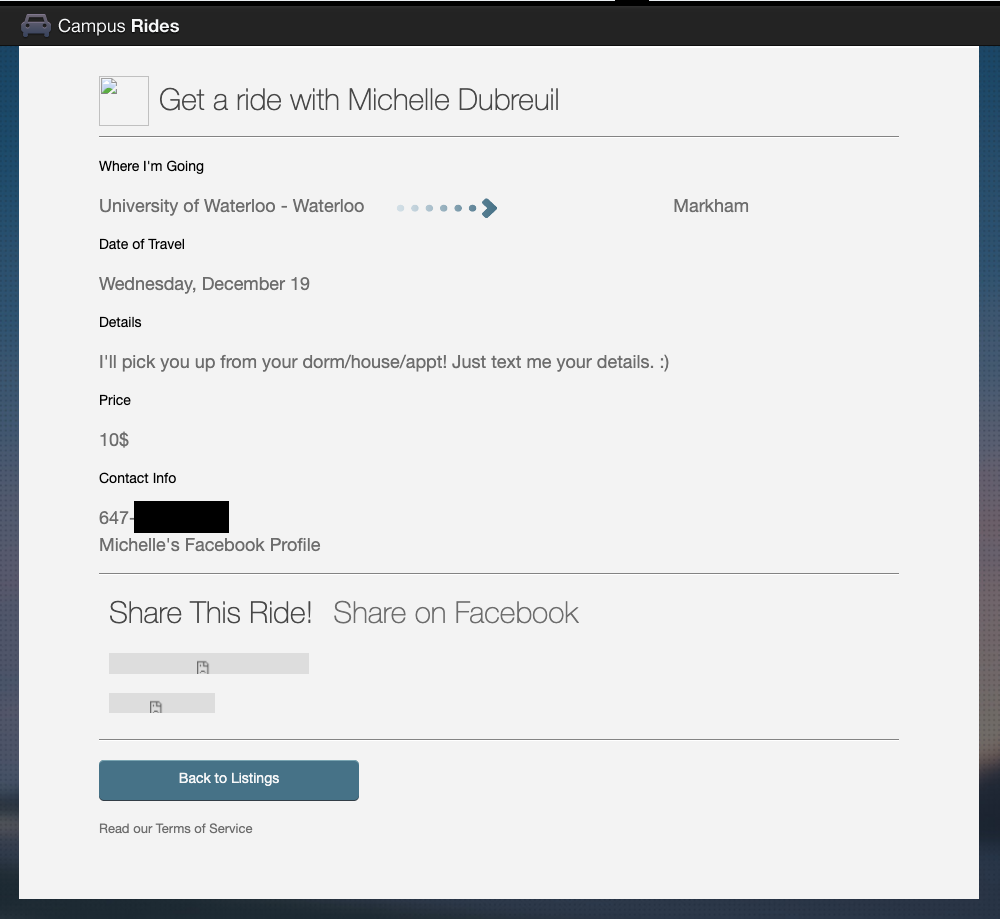
So last weekend we decided to build out a website (Campus Rides) for fun.
We made the website in just two days and it actually provides a good amount of value to the market we built it for.
I’ll be going over the steps we took to build a useable website/product in just two days.
1.) The idea - A while back I saw few of my friends posting on Facebook during major holiday weekends that they needed rides from their universities back to their hometowns. The same people would post during Halloween weekend, Thanksgiving weekend, etc. Then I saw a few of my friends who attend Queen’s University posting in this Facebook specific group for ridesharing at their university.
If you have an idea to build something make sure it is something that people need or that it solves a relevant problem.
2.) Start designing - There’s three different design phases Jason, Jon and I worked on while building out Campus Rides. The first was designing the interface of the website. Jason worked on that and made it look all good. Then the second thing we designed was the user experience flow. I had to decide what features we needed and if each feature would make sense to the average end user. The last thing we had to design was the backend of the website. This was Jon’s job. He had to decide how the website would be structured. What frameworks (Rails!) we would use and making sure things don’t break for the user.

When working on a product, work very hard to simplify it so much that it almost seems empty. This isn’t just in pixels, but in everything, the code and the idea itself.
"Make every detail perfect and limit the number of details to perfect." - Jack Dorsey
3.) Integrate and Finish - Jason, Jonathan and I were working on three separate things but at the end we had to bring all together for things to work. I converted Jason’s designs into HTML/CSS static pages. Jon plugged those static pages into the system he had created. We used Dropbox to make our workflow faster and more efficient.

Set a deadline and just ship it.
"Done is better than perfect."
It was a pretty fun experience turning an idea to reality in just two days. It’s even better that people are actually using the website.

Until next time,
Dami