Lively v2 Redesign
Project Background:
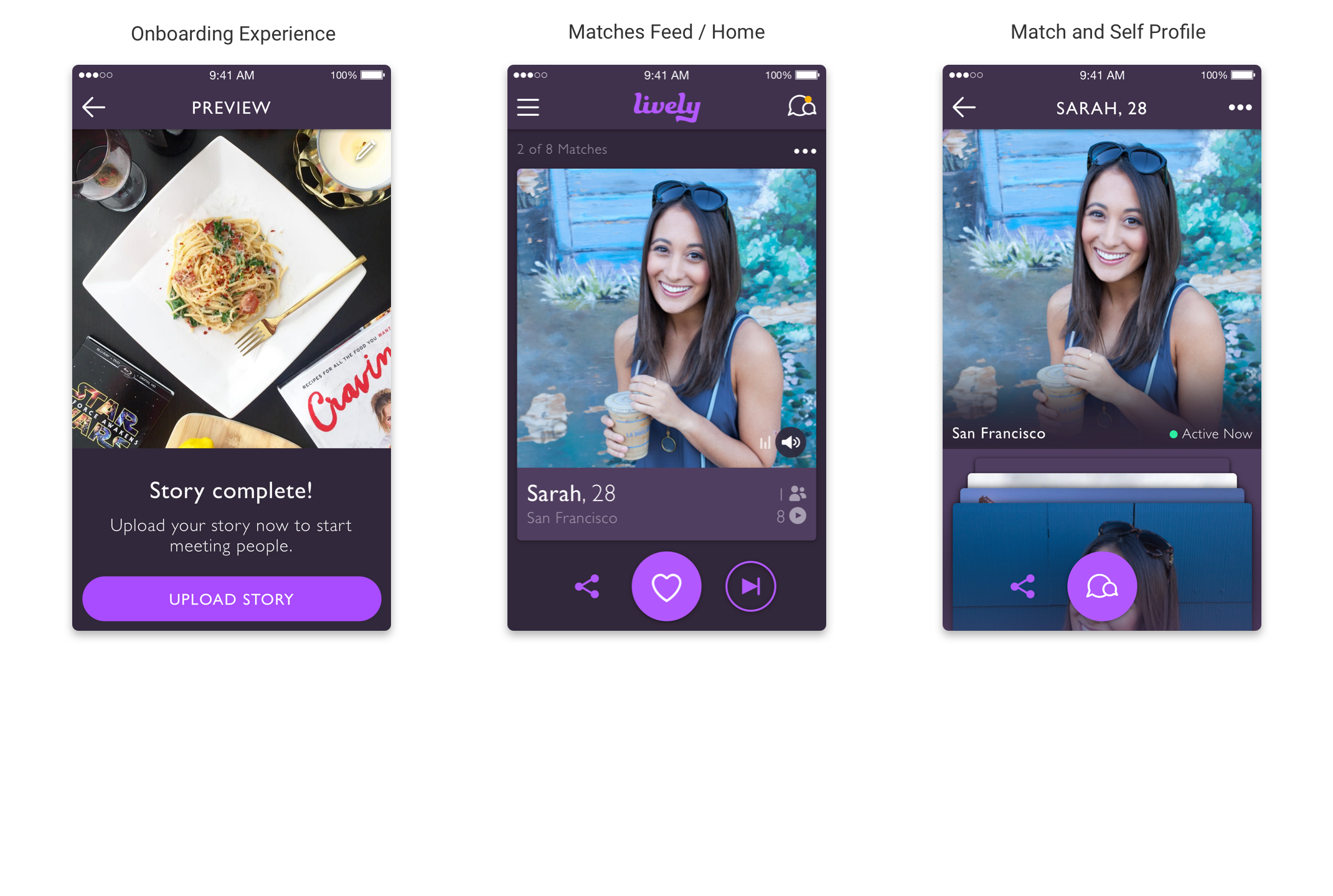
Lively is a video dating app that Zoosk launched earlier this year. I worked on designing the v2 of Lively.
My Role and Timeline:
I was not the initial designer on v1 of Lively but I worked on v2 as the sole designer. The project timeline was 2 weeks.
Project Goals:
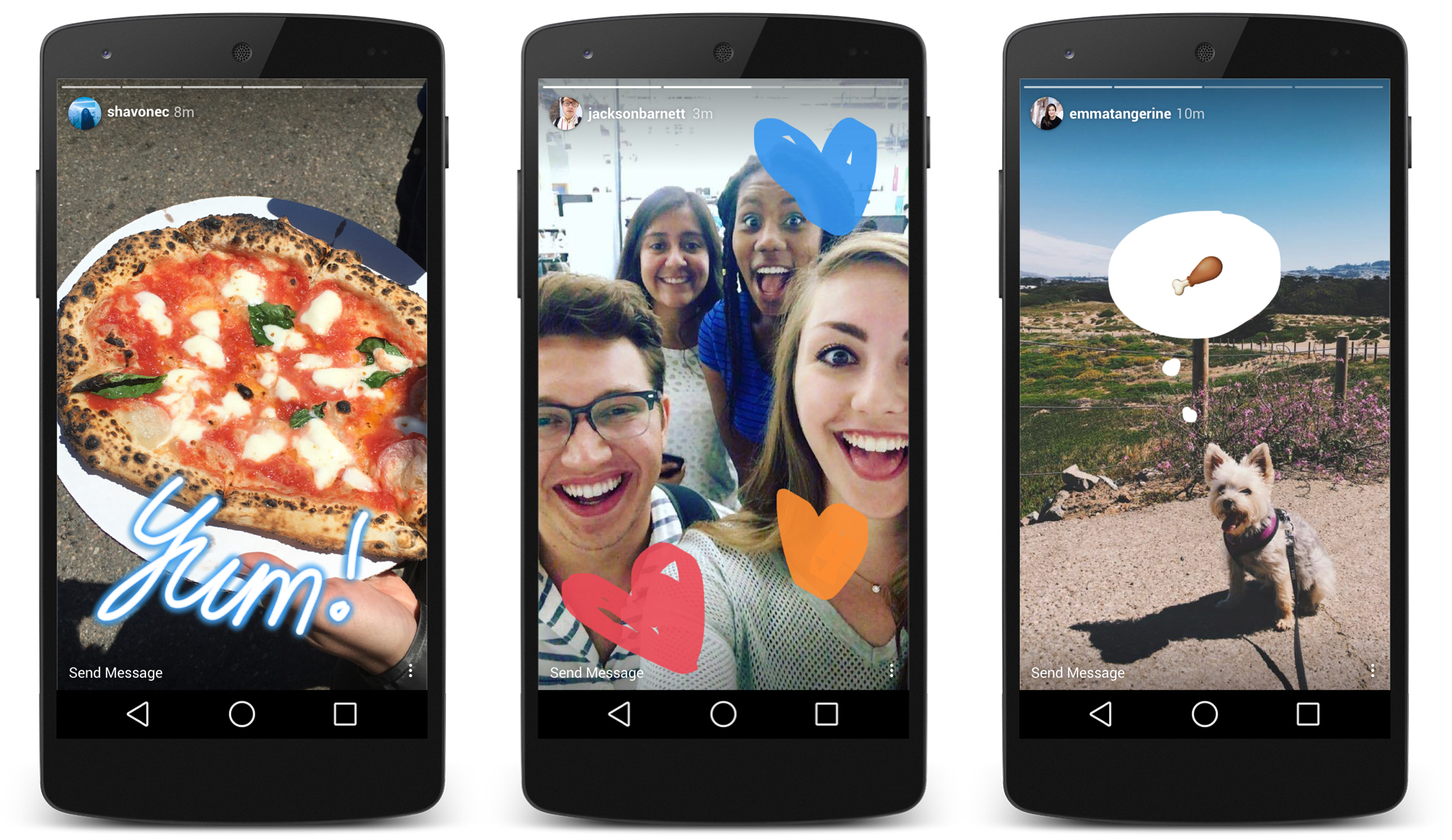
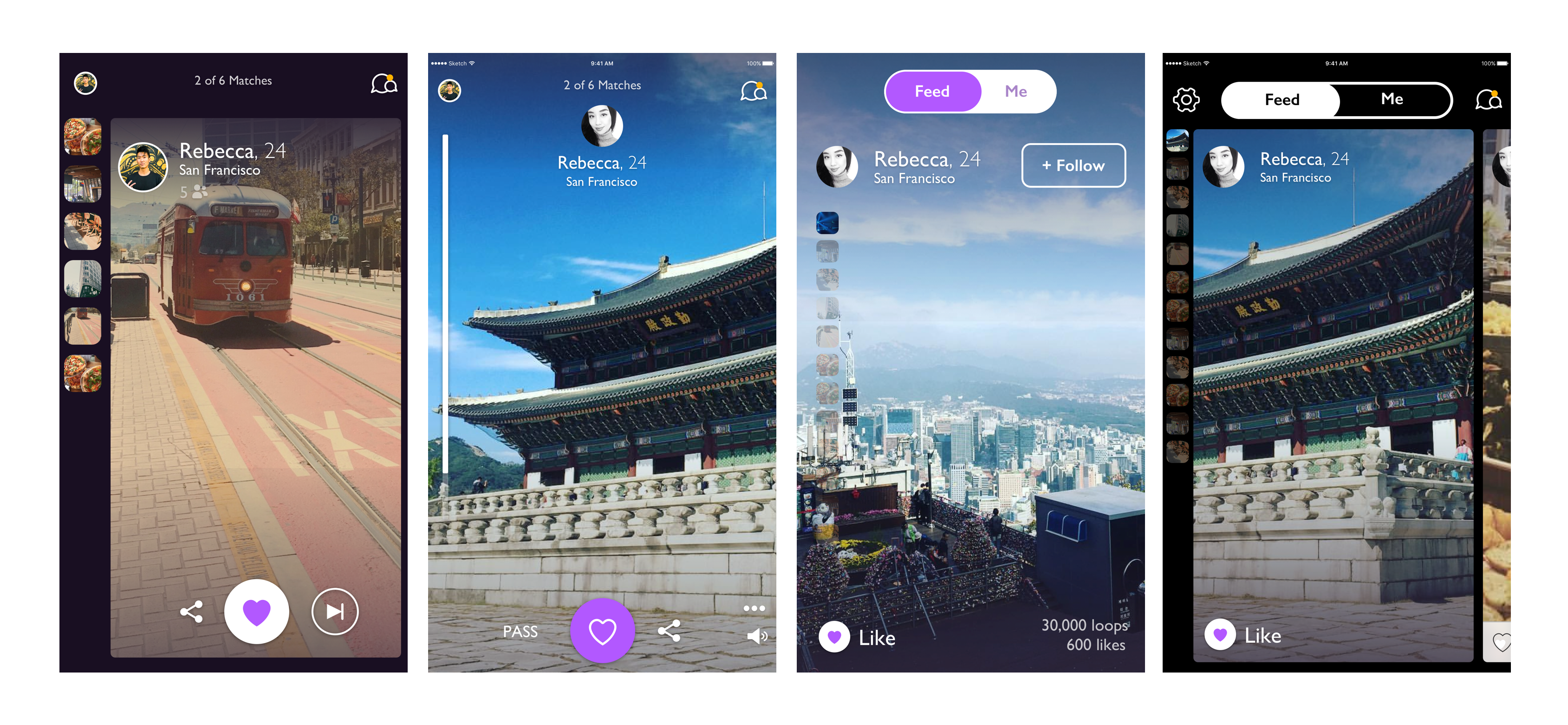
- Revamp home feed and all experiences to accomodate vertical video
- Design an experience that doesn't degrade old user videos uploaded in 1:1 aspect ratio.
- Making navigating between both profiles and individual profile content clear / intuitive for new users